Webmoney là 1 trong những E-currency bán được giá nhất hiện nay được cư dân MMO và các nhà doanh nghiệp hoạt đông online bắt đầu sữ dụng rộng rải từ khi e-gold có chiến dịch block acc hàng loạt.Nhiều trang betting porker cũng chuyển sang sữ dụng hình thức này. Cách mở tài khoản tương đối phứt tạp nhưng được ưu điểm về khâu bảo mật khá an toàn.

Giới thiệu cơ bản mà đầy đủ về WebMoney
WebMoney là một hệ thống tiền tệ điện tử điều rất thịnh hành ở Nga và các nước SNG. Hiện nay Webmoney được ưa chuông trên thế giới bởi tính năng thanh toán thuận tiện và an toàn cao. Có một số e-tiền tệ lưu hành trong hệ thống này phổ biến nhất là WMZ (1 USD), WME (1 EURO), WMR (1 Rúp Nga ) và WMU (1 Grivna).
WebMoney sử dụng một số phương pháp cho khách hàng truy cập vào hệ thống tài khoản
- WebMoney Keeper Classic (an toàn nhất và đầy đủ chức năng tiếp cận với các phần mềm rất phức tạp),
- WebMoney Lite (kém an toàn hơn, nhưng vẫn bảo vệ quyền truy cập - thông qua trình duyệt Internet).
Các phương pháp khác có sẵn nhưng ít khi sử dụng.
WebMoney có thể tự hào hơn 100 triệu đô la quỹ quay vòng hàng ngày và hàng triệu khách hàng trên toàn thế giới. Mặc dù, WebMoney bắt đầu như là một hệ thống thanh toán của Nga, nhưng giờ đây đã trở thành một e-tiền tệ quốc tế phổ biến trong hệ thống với một số lượng lớn các đại diện tại các nước trên thế giới.
WebMoney là một bảo mật cao trên hệ thống thanh toán trực tuyến, cung cấp bảo mật thông qua các phím được bảo vệ đặc biệt, ngay cả khi mật khẩu của bạn là hack tiền của bạn vẫn an toàn.
Nếu đường truyền Internet bị thay đổi, Webmoney sẽ gửi tin nhắn cho bạn yêu cầu kích hoạt lại tài khoản trước khi sử dụng. Hình thức kích hoạt phổ biến là qua email và điện thoại di động.
Webmoney có các cấp account khác nhau, tùy thuộc vào mức độ xác minh thông tin và tính chất của chủ tài khoản.
Cấp thấp nhất là Alias passport chỉ cần cấp này là bạn đủ điều kiện giao dịch.
Chỉ tháng 3 vừa rồi webmoney đạt mức 5 triệu tài khoản, hiện giờ mới nửa năm trôi qua số người sử dụng webmoney tăng lên kỷ lục về tốc độ và thời gian.
Mặc dù là phương thức thanh toán phổ biến ở Nga và các nước độc lập LX cũ, tuy nhiên Webmoney chấp nhận cung cấp dịch vụ cho người sử dụng trên toàn thế giới. Webmoney cũng liên kết với các đối tác thanh toán, nạp rút tiền thuận tiện như paysafecard, UKash, cashU, Payoneer để tăng tính thuận tiện cho người sử dụng.
Tiện ích ví điện tử ewallet của họ thường được nhắc đến với cái tên “purses” được đánh giá là có tính thanh khoản cao và được trao đổi với giá trị ngang tiền mặt.
Hướng dẫn đăng ký WebMoney
Bước  : Đăng nhập WebMoney để đăng ký.
: Đăng nhập WebMoney để đăng ký.
Bạn vui lòng truy cập vào http://www.wmtransfer.com. và click Signup

Khi đó màn hình sẽ hiển thị 3 khung để bạn lựa chọn. Bạn hãy chọn khung giữa Keeper Classic.

Bước : Điền thông tin cá nhân của bạn.
: Điền thông tin cá nhân của bạn.
Sau khi điền xong bạn nhấn Proceed để tiếp tục

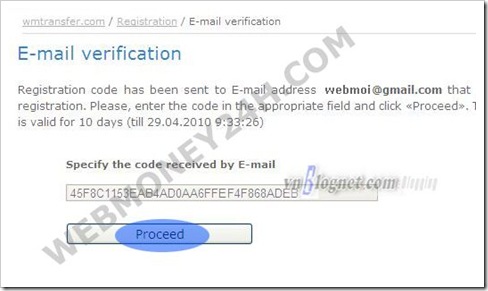
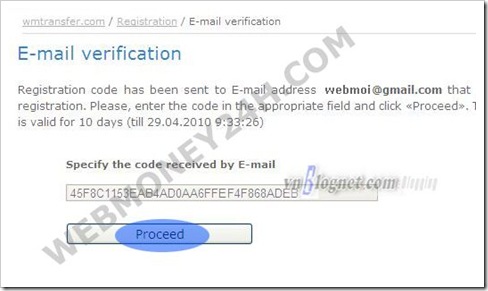
Sau khi hoàn thành xong bước này, Webmoney sẽ gửi đến hòm thư của bạn 1 mã kích hoạt, bạn vào lấy và dán vào khung nhập liệu (xem hình), nhấn Proceed.
Bước Kích hoạt qua điện thoại di động.
Kích hoạt qua điện thoại di động.
Webmoney gửi sms chứa mã kích hoạt ngay lập tức tới số điện thoại bạn đăng ký. Có trường hợp không nhận được mã kích hoạt, lúc này các bạn có thể chuyển sang dùng Webmoney Mini.
Bước Tải phần mềm Webmoney về máy.
Tải phần mềm Webmoney về máy.
Bạn sẽ được chuyển đến trang tải phần mềm Webmoney về máy.





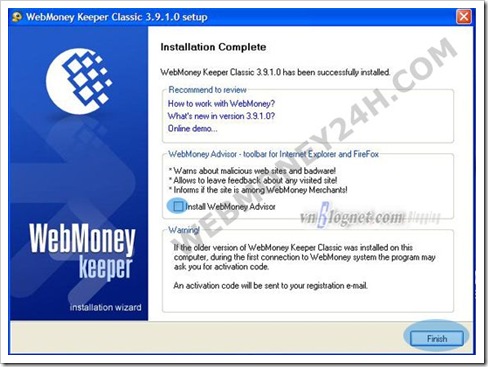
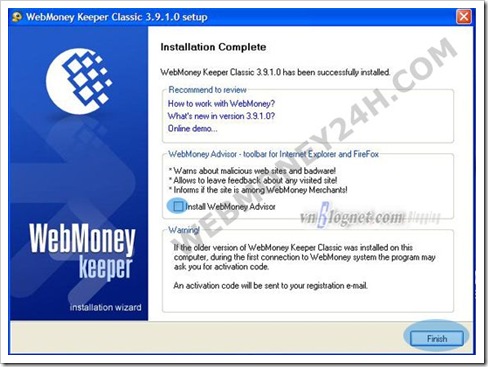
Sau khi tải xong, nhấn đúp vào phần mềm để bắt đầu cài đặt. Chọn Next.
Bước Signup với phần mềm
Signup với phần mềm
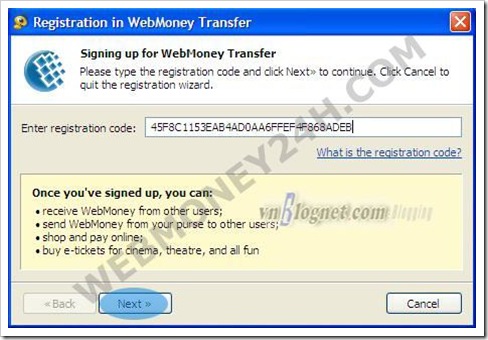
Sau khi cài đặt xong, chương trình sẽ tự động bật, nếu không bạn có thể nhấn đúp vào biểu tượng webmoney trên desktop, và chọn “Sign up” để tiếp tục công việc

Bước Kích hoạt phần mềm.
Kích hoạt phần mềm.
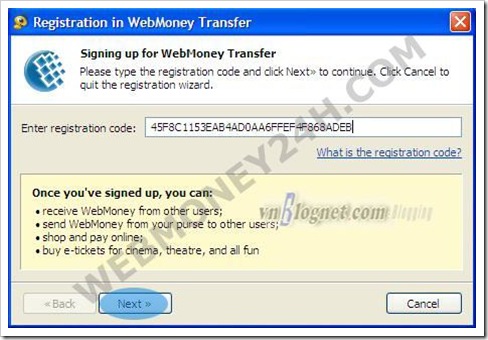
Copy mã kích hoạt có ở Bước 2 và dán vào khung nhập liệu. Chọn Next.

Bước Chọn mật khẩu.
Chọn mật khẩu.
Chọn một mật khẩu mà bạn thích, sau đó nhấn Next. Cửa sổ tiếp theo xuất hiện, bạn di chuột để quá trình cài đặt diễn ra nhanh hơn.


Sau bước này, Webmoney sẽ cung cấp cho bạn 1 mã WMID. Ghi nhớ và nhấn Finish
Bước Đăng ký phần cứng.
Đăng ký phần cứng.
Việc đăng ký đã kết thúc, lúc này bạn phải đăng ký phần cứng. Webmoney sẽ gửi cho bạn 1 link vào hòm thư, và một mã kích hoạt.
Bạn hãy kiểm tra hòm thư và làm theo như hình minh họa.

Bước Tạo ví đựng tiền
Tạo ví đựng tiền
Nhấn vào Create, chọn đơn vị tiền tệ là WMZ, đặt tên của ví là USD.
Lúc này Webmoney sẽ cho bạn một số WMZ dùng để giao dịch đô la Mỹ.
 Bạn có thể tạo thêm nhiều ví sử dụng các đơn vị tiền tệ khác.
Bạn có thể tạo thêm nhiều ví sử dụng các đơn vị tiền tệ khác.
Bước  Lưu mã bảo mật.
Lưu mã bảo mật.
Settings \\ Security \\ Save keys to files... Bạn chọn đường dẫn để lưu file, khai thêm một mật khẩu khác cho file này.

Nếu bạn cài lại máy, đăng nhập webmoney từ một máy khác hoặc thay mạng Internet khác. File key này có tác dụng giúp bạn đăng nhập dễ dàng. Tuy nhiên Webmoney còn cho sử dụng chức năng E-num để đăng nhập nhờ sự hỗ trợ của điện thoại di động. Trong khuôn khổ bài viết này, chúng tôi hướng dẫn các bạn sử dụng key đăng nhập. Hãy giữ bảo mật các file key này nhé và đừng quên mật khẩu của nó.
(có tham khảo hình ảnh từ webmoney24h.com)
 CHÚC CÁC BẠN THÀNH CÔNG !!!
CHÚC CÁC BẠN THÀNH CÔNG !!!







































 (Màn hình tìm kiếm cũ)
(Màn hình tìm kiếm cũ) (Màn hình tìm kiếm mới)
(Màn hình tìm kiếm mới)